EdgeOne Pages MCP
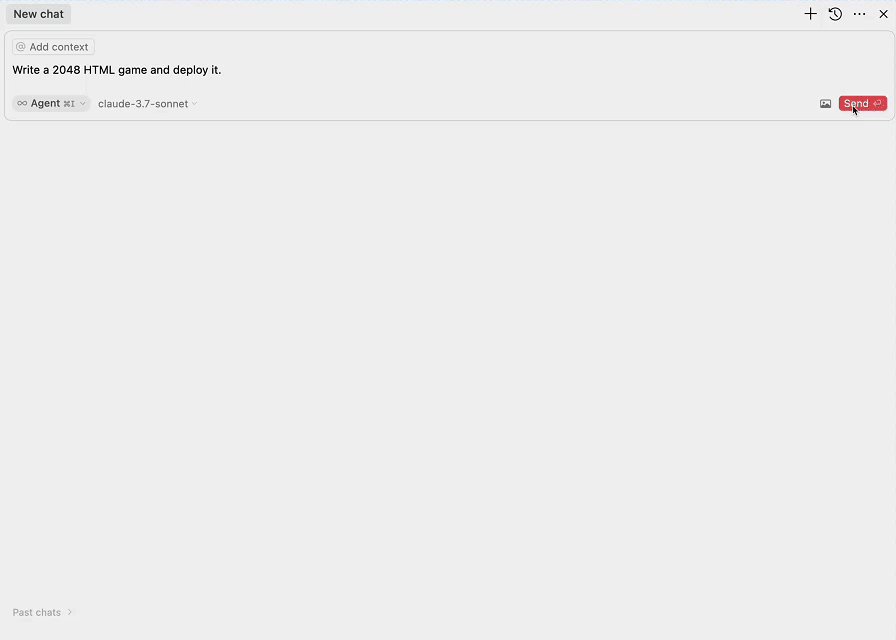
An MCP service for deploying HTML content to EdgeOne Pages and obtaining a publicly accessible URL.
<a href="https://glama.ai/mcp/servers/@TencentEdgeOne/edgeone-pages-mcp"> <img width="380" height="200" src="https://glama.ai/mcp/servers/@TencentEdgeOne/edgeone-pages-mcp/badge" alt="EdgeOne Pages MCP server" /> </a>Demo

Configure MCP
{
"mcpServers": {
"edgeone-pages-mcp-server": {
"command": "npx",
"args": ["edgeone-pages-mcp"]
}
}
}
Architecture
The architecture diagram illustrates the workflow:
- Large Language Model generates HTML content
- Content is sent to the EdgeOne Pages MCP Server
- MCP Server deploys the content to EdgeOne Pages Edge Functions
- Content is stored in EdgeOne KV Store for fast edge access
- MCP Server returns a public URL
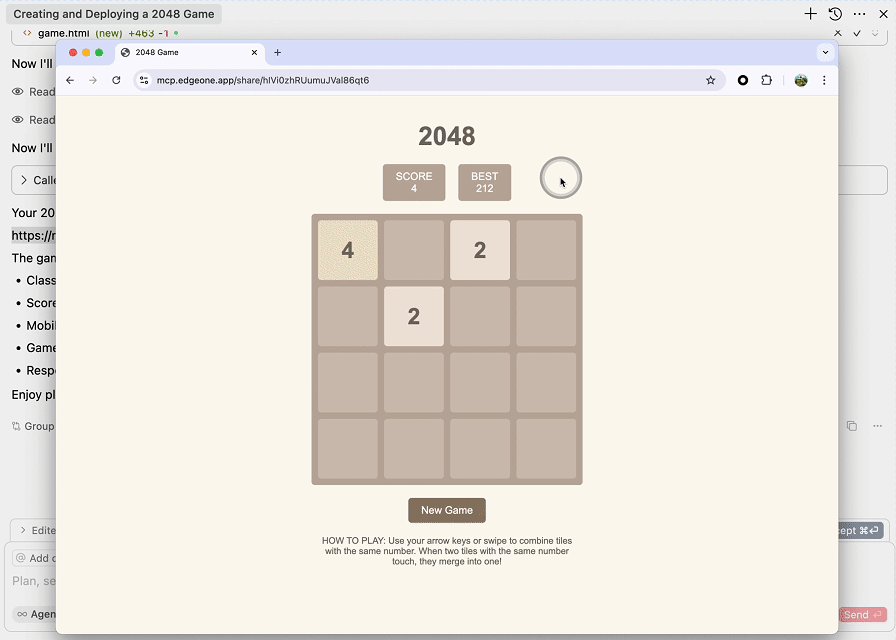
- Users can access the deployed content via browser with fast edge delivery
Features
- MCP protocol for rapid deployment of HTML content to EdgeOne Pages
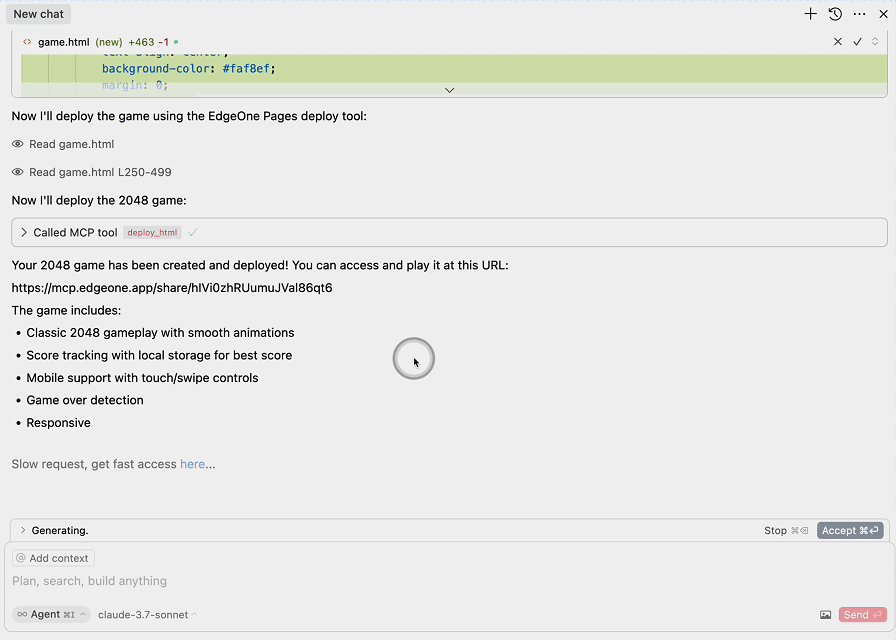
- Automatic generation of publicly accessible URLs
Implementation
This MCP service integrates with EdgeOne Pages Functions to deploy static HTML content. The implementation uses:
-
EdgeOne Pages Functions - A serverless computing platform that allows execution of JavaScript/TypeScript code at the edge.
-
Key Implementation Details :
- Uses EdgeOne Pages KV store to store and serve the HTML content
- Automatically generates a public URL for each deployment
- Handles API errors with appropriate error messages
-
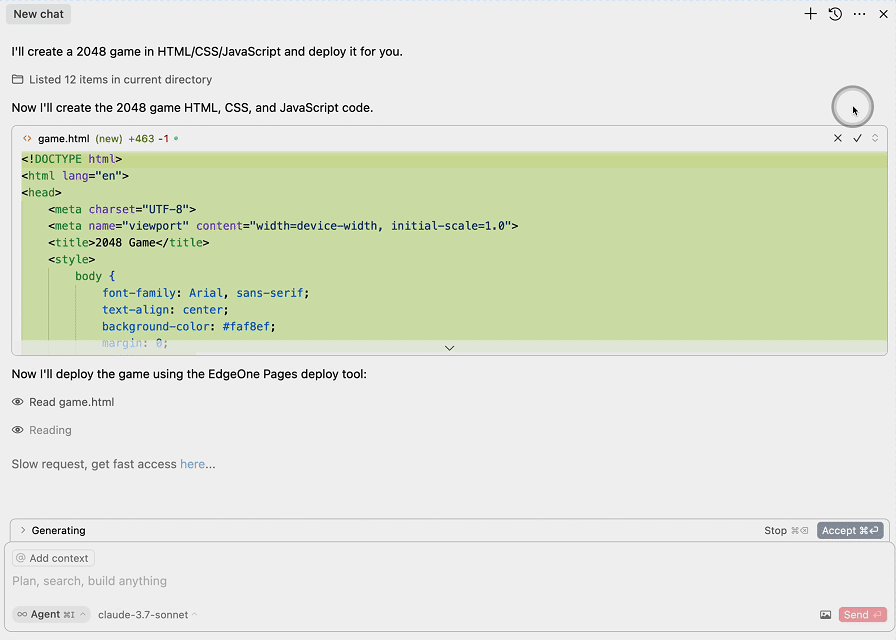
How it works :
- The MCP server accepts HTML content through the
deploy-htmltool - It connects to EdgeOne Pages API to get the base URL
- Deploys the HTML content using the EdgeOne Pages KV API
- Returns a publicly accessible URL to the deployed content
- The MCP server accepts HTML content through the
-
Usage Example :
- Provide HTML content to the MCP service
- Receive a public URL that can be accessed immediately
For more information, see the EdgeOne Pages Functions documentation and EdgeOne Pages KV Storage Guide.
License
MIT
